Google Core Web Vitals đang trở thành một yếu tố quan trọng trong chiến lược SEO và xếp hạng trang web trên công cụ tìm kiếm của Google. Được giới thiệu lần đầu vào năm 2020, các chỉ số này đã thay đổi cách Google đánh giá trải nghiệm người dùng trên các trang web. Nhưng điều gì thực sự quyết định sự thành bại của website của bạn trong bối cảnh này? Hãy cùng khám phá sâu hơn về Google Core Web Vitals và những tác động mạnh mẽ mà nó mang lại.

Google Core Web Vitals Là Gì?
Google Core Web Vitals là một tập hợp các chỉ số được Google sử dụng để đo lường và đánh giá trải nghiệm người dùng trên một website, chủ yếu tập trung vào ba yếu tố chính: tốc độ tải trang, khả năng phản hồi và độ ổn định của nội dung. Những yếu tố này trực tiếp ảnh hưởng đến cảm nhận của người dùng khi họ truy cập trang web của bạn.
Ba chỉ số cốt lõi trong Google Core Web Vitals bao gồm:
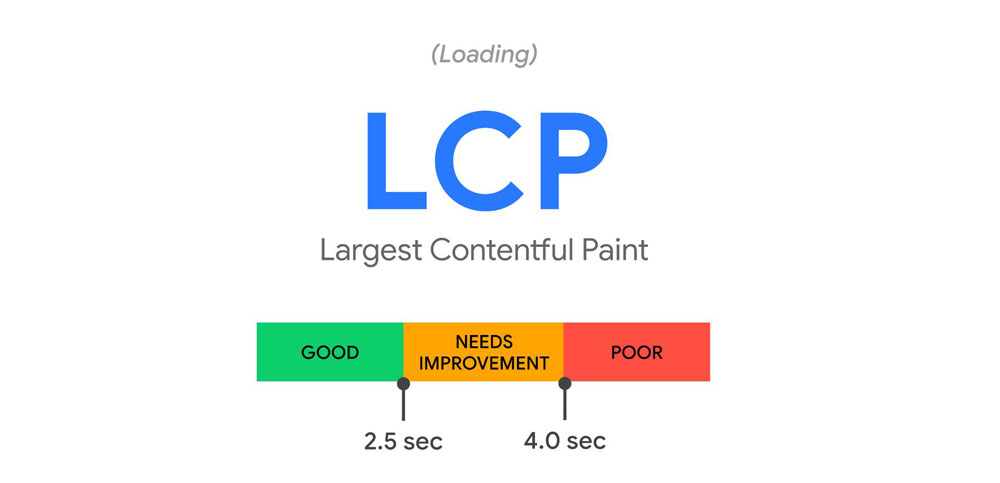
- Largest Contentful Paint (LCP): Đo lường thời gian tải nội dung chính của trang. Thời gian lý tưởng để LCP đạt là dưới 2,5 giây.
- First Input Delay (FID): Đo lường thời gian mà người dùng phải chờ đợi trước khi trang web phản hồi khi họ tương tác lần đầu (ví dụ: khi nhấn vào một nút hoặc liên kết). FID lý tưởng là dưới 100ms.
- Cumulative Layout Shift (CLS): Đo lường độ ổn định của nội dung trên trang. CLS đo lường mức độ mà các yếu tố trên trang di chuyển khi trang được tải. Một CLS tốt là dưới 0,1.
Google đã bắt đầu sử dụng những chỉ số này làm yếu tố xếp hạng vào giữa năm 2021. Điều này có nghĩa là Google Core Web Vitals không chỉ ảnh hưởng đến trải nghiệm người dùng mà còn là yếu tố quan trọng quyết định thứ hạng SEO của bạn.
Tại Sao Google Core Web Vitals Lại Quan Trọng Đến Vậy?
Google Core Web Vitals không phải chỉ là những con số trên báo cáo phân tích của bạn – chúng chính là những chỉ số đánh giá sự hài lòng của người dùng khi ghé thăm trang web. Hãy thử tưởng tượng bạn truy cập một website và phải đợi vài giây để trang tải, sau đó nội dung di chuyển bất thường khiến bạn nhấn nhầm vào một liên kết sai. Những trải nghiệm này sẽ khiến người dùng rời khỏi trang, làm tăng tỷ lệ thoát và giảm đáng kể khả năng họ quay lại.
Một vài lý do mà Google Core Web Vitals rất quan trọng bao gồm:
- Cải thiện trải nghiệm người dùng (UX): Khi trang web của bạn tải nhanh, phản hồi mượt mà và không gây phiền toái với việc thay đổi bố cục đột ngột, người dùng sẽ có trải nghiệm tốt hơn, từ đó họ sẽ dành nhiều thời gian hơn trên trang của bạn.
- Tăng thứ hạng SEO: Google hiện nay không chỉ xem xét từ khóa và nội dung, mà còn đánh giá trải nghiệm người dùng như một yếu tố quan trọng trong thuật toán xếp hạng. Các trang web có trải nghiệm người dùng tốt hơn sẽ có cơ hội cao hơn để xuất hiện ở những vị trí hàng đầu trên trang kết quả tìm kiếm.
- Tăng tỷ lệ chuyển đổi: Một trang web tải chậm hoặc gây khó chịu cho người dùng sẽ dẫn đến tỷ lệ chuyển đổi thấp hơn. Ngược lại, một trang web mượt mà, dễ sử dụng sẽ thúc đẩy người dùng thực hiện hành động mua hàng hoặc đăng ký nhanh chóng hơn.
Ba Chỉ Số Chính Trong Google Core Web Vitals Và Cách Tối Ưu
Để nâng cao thứ hạng website và cải thiện trải nghiệm người dùng, bạn cần tối ưu từng chỉ số trong Google Core Web Vitals. Dưới đây là cách để bạn làm điều đó:
1. Largest Contentful Paint (LCP)
LCP là chỉ số đo thời gian tải phần nội dung lớn nhất trên trang, chẳng hạn như hình ảnh hoặc khối văn bản lớn. Chỉ số này quyết định liệu người dùng có phải đợi lâu để thấy nội dung quan trọng hay không.

- Nguyên nhân gây LCP cao: LCP thường bị ảnh hưởng bởi các hình ảnh lớn, video, hoặc các tệp JavaScript và CSS nặng.
- Cách tối ưu:
- Giảm kích thước tệp hình ảnh: Sử dụng định dạng hình ảnh hiện đại như WebP và nén hình ảnh trước khi tải lên website.
- Sử dụng kỹ thuật Lazy Load: Chỉ tải hình ảnh khi người dùng cuộn xuống đến vị trí của chúng.
- Tối ưu hóa tệp CSS và JavaScript: Loại bỏ các tệp không cần thiết và giảm dung lượng của các tệp còn lại.
2. First Input Delay (FID)
FID đo thời gian từ khi người dùng tương tác lần đầu với trang (như nhấp chuột hoặc gõ phím) đến khi trình duyệt phản hồi lại. Điều này cực kỳ quan trọng đối với các trang web có tính tương tác cao, như các trang thương mại điện tử hoặc ứng dụng web.
- Nguyên nhân gây FID cao: FID thường bị ảnh hưởng bởi việc sử dụng quá nhiều JavaScript. Khi trình duyệt đang tải và xử lý JavaScript, nó không thể phản hồi nhanh chóng với các yêu cầu của người dùng.
- Cách tối ưu:
- Chia nhỏ các tệp JavaScript: Thay vì tải toàn bộ tệp JavaScript một lần, hãy chia nhỏ chúng và tải theo yêu cầu.
- Sử dụng Web Workers: Web Workers có thể giúp xử lý JavaScript trong nền mà không ảnh hưởng đến quá trình tương tác của người dùng.
- Giảm bớt các tác vụ nặng của JavaScript: Loại bỏ các phần code không cần thiết hoặc tối ưu lại các tác vụ để giảm thời gian xử lý.
3. Cumulative Layout Shift (CLS)
CLS đo lường mức độ ổn định của bố cục trang web khi nội dung được tải. Một điểm số CLS cao có nghĩa là các yếu tố trên trang di chuyển khi trang đang tải, gây ra tình trạng người dùng nhấp nhầm vào các mục không mong muốn.
- Nguyên nhân gây CLS cao: CLS thường bị ảnh hưởng bởi việc các hình ảnh không có kích thước cố định hoặc các quảng cáo hiển thị không đúng cách.
- Cách tối ưu:
- Xác định kích thước rõ ràng cho các phần tử: Đảm bảo rằng tất cả các hình ảnh, video, và khối quảng cáo đều có kích thước cố định, ngay cả trước khi chúng tải.
- Tránh tải chậm các yếu tố giao diện: Đảm bảo các thành phần quan trọng của trang như thanh điều hướng, biểu mẫu luôn tải trước các nội dung ít quan trọng hơn.
- Đặt các quảng cáo cẩn thận: Nếu bạn sử dụng quảng cáo trên trang, hãy đảm bảo rằng chúng không gây ra thay đổi bố cục khi chúng hiển thị.
Cách Kiểm Tra Và Đo Lường Google Core Web Vitals

Google cung cấp nhiều công cụ để giúp bạn kiểm tra và tối ưu hóa các chỉ số Google Core Web Vitals trên trang web của mình. Dưới đây là một số công cụ phổ biến:
- Google PageSpeed Insights: Công cụ này giúp bạn phân tích hiệu suất trang và đưa ra đề xuất cụ thể để cải thiện các chỉ số Core Web Vitals.
- Google Search Console: Cung cấp báo cáo chi tiết về hiệu suất Core Web Vitals của toàn bộ trang web và từng trang riêng lẻ.
- Lighthouse: Đây là một công cụ mã nguồn mở của Google, giúp đánh giá và phân tích hiệu suất trang web, bao gồm các chỉ số Core Web Vitals.
Tác Động Của Google Core Web Vitals Đến SEO
Với việc Google Core Web Vitals trở thành một yếu tố xếp hạng chính thức, việc không tối ưu hóa các chỉ số này có thể gây hại nghiêm trọng đến thứ hạng SEO của bạn. Một trang web chậm, không phản hồi nhanh chóng hoặc có bố cục không ổn định có thể dẫn đến tỷ lệ thoát cao, làm giảm lượng truy cập và thứ hạng trên công cụ tìm kiếm.
Ngược lại, tối ưu hóa Google Core Web Vitals không chỉ giúp cải thiện thứ hạng SEO mà còn giúp nâng cao trải nghiệm người dùng, từ đó tăng tỷ lệ giữ chân khách hàng và tỷ lệ chuyển đổi.
Xem thêm: Top 7 Chiến Lược Hiệu Quả Để Nâng Cao Thứ Hạng Website Của Bạn Trong 2024
Kết Luận
Hãy nhớ rằng, sự thành công của một website không chỉ phụ thuộc vào nội dung chất lượng hay từ khóa tốt, mà còn phải tạo ra một trải nghiệm mượt mà và đáng nhớ cho người dùng. Với Google Core Web Vitals trong tay, bạn có thể thực sự nâng cao hiệu suất trang web và xây dựng một thương hiệu mạnh mẽ trong lòng người tiêu dùng.
Hãy hành động ngay hôm nay để đảm bảo rằng website của bạn không chỉ tồn tại mà còn phát triển mạnh mẽ trong thế giới số đang cạnh tranh này!

